For almost a decade, we have seen a decline in sales of laptops and computers and a rise in tablets and mobile devices. As smartphones and tablets became equipped with mobile browsing capabilities, users started to shy away from desktop computers. Why invest in a desktop when you can find everything you need online at the convenience of your fingertips?
The success of these easy-to-access, mobile responsive websites became so prevalent that Google introduced mobile-friendliness into its ranking factors in 2015. Today, mobile responsiveness isn’t an added plus. It’s a necessity. Having a responsive website increases your search engine rankings and leads to higher conversion rates. Before contacting a mobile website design company in Vancouver, it’s crucial to understand how these user-friendly attributes impact conversion rates. Let’s discuss!
What Is Responsive Website Design?
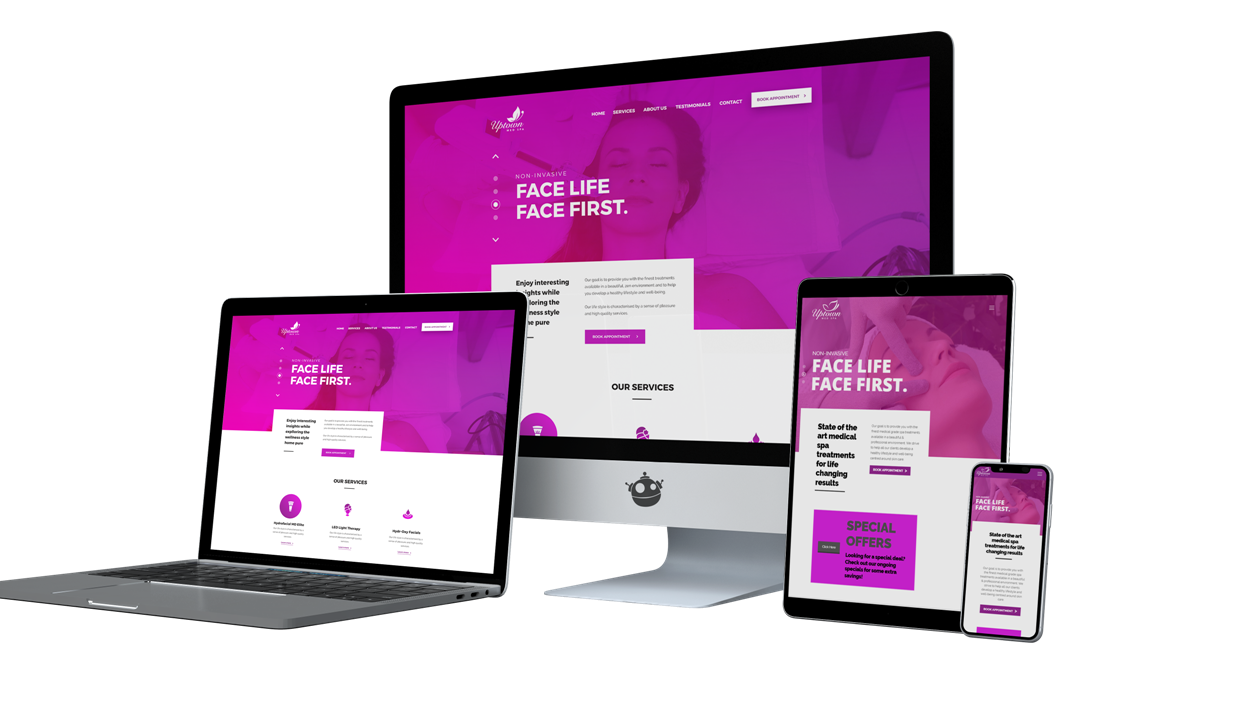
Responsive web design is a method of designing your website so that your content, images, and sit structure seamlessly conform to different devices for a superior viewing experience. Without a mobile responsive website today, Google will quickly and easily drop your website in the organic search results. Why? They simply don’t feel that you meet the standards they set for their users.
Years ago, companies used to pay for web designers to create a separate mobile website that caters to mobile visitors. As technological advances pushed mobile responsiveness to the top of today’s essential checklist in web design, the ability to make your site responsive to different devices became a more efficient and cost-effective solution.
The best web design trends of 2022 emphasize responsive design due to the comfort and convenience of the viewing format and user experience. Compared to non-responsive designs, users don’t need to zoom in or move the page around to view specific content. Instead, everything is scaled to meet the restrictions of your screen, regardless of size. This makes it easy for mobile visitors to view, read, and access all parts of your website.

What Is Required for Quality Responsive Design?
So, how do you know if your website meets the latest standards for Google rankings regarding mobile responsiveness? Is your website designed to draw traffic and increase conversion rates? As a general rule, a mobile responsive website can adapt and adjust to various factors, including screen size, device type, and resolution. The layout changes based on where you are accessing the website from, focusing on delivering the best user experience to your visitors.
What Are the Advantages of Responsive Website Design Services?
Given Google’s significant focus on mobile responsiveness, it has become inevitable for website owners to optimize their websites for mobile users. Today, creating a responsive website is undoubtedly the easiest and most cost-effective solution to meet these requirements. Some of the other advantages of adopting this format include:
- Versatile – It is easier to adapt responsive website design on nearly all platforms. This helps avoid downtime and helps businesses emphasize converting website traffic.
- Convenient – Unlike websites with a separate mobile design, you only have one content body to manage. This makes changes more manageable and convenient, saving you time and money.
- Brand Experience – Designing for responsiveness highlights your brand because you strip the features down to what’s really important. Responsive websites deliver the best aesthetics, features, and content to their users, placing your brand front and center.
- Social Media Support – Because responsive web design is the preference of mobile visitors (who also happen to make up the more significant part of social media users), you can be sure that they will be more likely to interact with and share your content across a variety of platforms.

Why Should You Consider Adopting Mobile Responsiveness?
Now that you know some of the benefits let’s discuss why investing in mobile responsive design services is a good idea.
1. Mobile Usage Is Here to Stay
The number of mobile users who search the Internet from their phones or tablets continues to increase from year to year. According to statistics, 70% of smartphone users have bought something in a store while using their mobile devices to gather more information. Statistics also show that people are 60% less likely to purchase from a brand with a poor mobile viewing experience. A responsive design ensures that your visitors have a seamless user experience, increasing conversions and improving your brand reputation overall. If your website isn’t mobile responsive, most users will leave your site to find a competitor with a better experience.
2. Responsive Design Affects Your Search Engine Rankings
As mentioned above, Google standards require mobile responsive designs today as part of their ranking considerations. Google’s focus on responsive website design comes from several considerations. For starters, it provides the user with the optimal experience using a single URL that quickly adapts to your screen size. This allows for a seamless viewing experience and a fast-loading website.
Additionally, responsive design is more efficient because Google doesn’t have to crawl multiple sites to assign indexing properties. Therefore, your site will rank higher on the search engine results and bring you better success in your marketing campaign. If you fail to deliver a responsive design, you might be flagged by Google and removed from the search engine results entirely.
3. User-Friendly and Efficient
Whether you manage your website independently or hire professional website maintenance, responsive design is much easier to manage. Everything is contained in the backend of your website, meaning you won’t need to make changes to separate URLs as you formerly would with a separate mobile website. This makes it easy for even beginner users to create content changes. If you hire a professional web development company, it will also save on your website maintenance costs.
In terms of your marketing campaign, mobile responsive design is proven to be cost-effective and turn over more conversions because your viewers can access your online campaigns wherever they are. When paired with a social media marketing campaign, you’ll find tremendous success if your website adapts to your users’ mobile devices.

Increase Conversions with Mobile Responsive Design
According to Google, you are likely to lose 61% of your visitors if your mobile site is difficult to navigate. It takes mere seconds to turn a customer away in today’s point-and-click society. On the contrary, users who find positive interaction with your website are 67% more likely to convert. Since over 70% of consumers use their mobile devices to search for products online, that’s a significant increase in sales.
Providing a compelling user experience helps increase user satisfaction, increasing conversion rates substantially. Load times are faster. Users can get information on your latest products and services quickly and easily. Online shoppers don’t have to stop and think about completing a purchase and are more likely to follow through. When combining the benefits of responsive design and sales potential, it’s a no-brainer that it’s time to update your current site to meet today’s online standards. So, what steps will you need to take?

What Are the Next Steps for My Website?
You won’t need to spend thousands on a redesign in most cases. A quality web development company can help you find a responsive theme that can be used to upgrade your site. Once your responsive design is implemented, your website design company will use the Google Search Console to request Google to scan your site and submit your responsive design for Google indexing. This will increase your search engine rankings and set you on a path to increased revenue.
When you ask yourself, “Which mobile website design companies near me can help make my website more responsive?” you might want to consider the following:
- Focus on the essentials. Review your content to ensure you are targeting mobile visitors effectively. Your goal should be to deliver relevant content. What do you expect mobile visitors to be looking for, and how can you present them with that information effectively? Explain how the product or service you offer can solve problems and deliver benefits.
- Make your Call to Action buttons easily visible. This means making the CTA button a large one, so your visitors can click on them right away. On a mobile device, ensure that your CTA button is large and has a quick message that on-the-go users can quickly pick up and process. You don’t want to leave visitors wondering where to go to purchase your products or the next steps they’ll need to take.
- Utilize high-quality videos and photographs. As more and more online users turn their preferences towards visual content, make sure to keep things fresh and attractive with images and videos that communicate your message. Even effective and engaging content can bore some users.
- Go easy on the forms. While forms used to be an effective method of gathering leads, long forms are sure to kill conversions, especially on mobile. If your form is too long, people on mobile devices will simply give up halfway through the process. Your goal is for them to complete the form so you can secure their business – and making an excessively long form will do just the opposite. Gather the basics to secure the lead and go from there. Review all the fields and ask yourself if each one is necessary. Remember, it is easier to ask for further information with a call or a follow-up email.
- Make use of tabs and expandable content. The best web design trends of 2022 continue to emphasize user-friendliness, including structuring information according to categories. This will make finding information more straightforward and quicker. If users want more information, it’s available at their fingertips. But if they don’t, they won’t have to waste time scrolling through content that is unnecessary to their experience.
Revamping your website to give it a more responsive design is what you should do as soon as possible. Since most website visits are done on tablets and smartphones, you miss out on a significant amount of revenue if you do not adapt to this standard.

There is no denying that mobile has gained a massive share in the past several years. With more and more people working remotely, mobile business is becoming a new normal for the average user today. Converting to a mobile responsive design isn’t just a good marketing strategy. It’s vital to your business’s success. Get in touch with our team at BragDeal to evaluate your current website and discuss your options.